
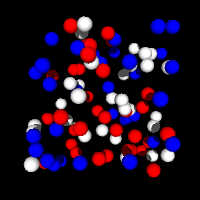
Here is a script which demonstrates how to do this. It is yet another version of our cloud of spheres, only this time the spheres come in different colors.
r = new Random(0);
texture = new Texture [3];
texture[0] = new UniformTexture();
texture[1] = new UniformTexture();
texture[2] = new UniformTexture();
texture[0].diffuseColor.setRGB(1.0, 0.0, 0.0);
texture[1].diffuseColor.setRGB(0.0, 0.0, 1.0);
texture[2].diffuseColor.setRGB(1.0, 1.0, 1.0);
for (i = 0; i < 100; i++)
{
sphere = new Sphere(0.05, 0.05, 0.05);
sphere.setTexture(texture[i%3], texture[i%3].getDefaultMapping(sphere));
pos = new Vec3(r.nextDouble(), r.nextDouble(), r.nextDouble());
script.addObject(sphere, new CoordinateSystem(pos, 0, 0, 0));
}
This script creates an array of three uniform textures, and sets each one to have a different diffuse color. As spheres are created, it cycles through the list of textures to choose one for each sphere.

In this case, the script simply created the textures it needed. That is easy enough for uniform textures, but what if you had a complex, procedural texture you wanted to use for the bark of your tree? It is certainly possible for a script to create a procedural texture, but generally it is far easier to create it by hand. In that case, you could say
barkTexture = script.getScene().getTexture("bark");
The getScene() method returns the object representing the scene (artofillusion.Scene) which the scripted object is part of. You can then use it to look up textures, materials, images, or other objects in the scene.